- بررسی اثر میدان های مغناطیسی
- تاثیر کود بیولوژیک بر میزان محصول لوبیا سبز
- دستکش تشخیص فلزات
- سامانه آلاینده های خودرو دستاورد برتر دوره دوم ضحی
- بررسی آلودگی هوای تهران بر میزان تخریب DNA گیاهان مختلف
- نرم افزار آشپزی دستاورد برتر دوره اول فرزانگان 6
- امواج صوتی و دلیل تنوّع صداهای مختلف
- ارزیابی آلاینده های هوا
- تأثیر بی خوابی بر یادگیری و اشتها، دستاورد برتر دوره اول پژوهشسرای جوان
- تنظیم خودکار دمای محیط
آخرین مطالب
امکانات وب

هدف کلی: آشنایی با گرافیک در سی شارپ
سرفصل های تئوری: کنترل منو
- تمرین برخی محاسبات هندسی
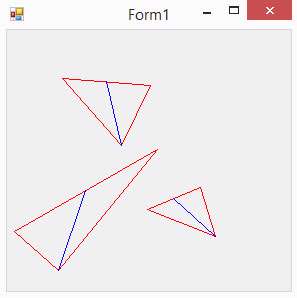
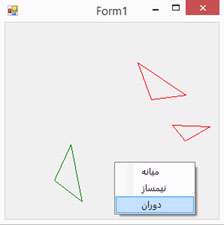
حال می خواهیم برنامه ی جلسه ی قبل را کامل تر کنیم و آن را طوری بنویسیم که وقتی بر روی دکمه کلیک راست ماوس زدیم گزینه هایی مانند زیر نمایان شود و با انتخاب میانه، میانه مثلث رسم شود:

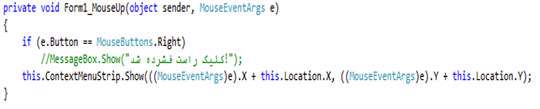
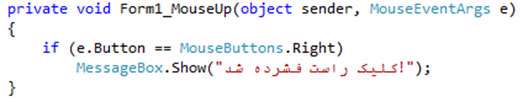
برای این کار لازم است ابتدا بتوانیم کلیک راست کردن ماوس را تشخیص بدهیم اما همانطور که می بینید در لیست رویدادهای ماوس برای فرم گزینه ای برای رویداد کلیک راست ماوس وجود ندارد و ما برای انجام این کار لازم است خودمان آن را درست کنیم، برای این کار می توان کدی مانند زیر در رویداد MouseUp قرار و با چک کردن حالت ماوس کلیک راست را تشخیص داد:


ContextMenuStript:
این کنترل برای نمایش یک منوی باز شونده استفاده می شود.
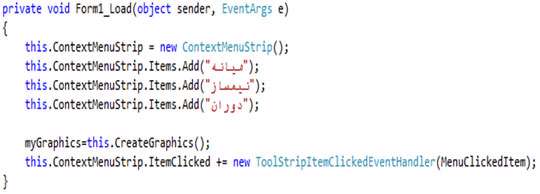
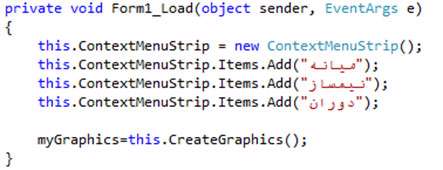
این کنترل همانند کنترل ( menu strip ) که محفظه ای برای ساختار منویی برای یک برنامه است. دارای محفظه ای برای ایجاد آیتم می باشد که رویداد کلیک هر آیتم برای انجام وظیفه ای که ما تعریف می کنیم به راحتی بکار می رود حال ادامه کد برنامه را به این صورت می نویسیم، ابتدا یک منو در تابع لود فرم مقداردهی می کنیم:

سپس در رویداد کلیک آن را در مکانی که ماوس کلیک شده است نمایش می دهیم:
در کد فوق ما به ContextMenuStrip یک مکان می دهیم برای قرار گرفتن آن که طبیعتاً آن مکان باید جایی باشد که ما کلیک راست ماوس را فشار داده ایم و برای محاسبه ی آن مکان از جمع مختصات فرم و مختصات نسبی ماوس روی فرم استفاده کرده ایم، برنامه را اجرا کنید و کلیک راست کنید تا از درستی این محاسبات مطمئن شوید.
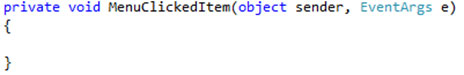
وقت کشیدن میانه فرا رسیده است، برای اینکه بتوانیم متوجه شویم کاربر چه زمانی و روی کدام گزینه از منوی نمایش داده شده کلیک کرده است، لازم است رویدادی برای این موضوع بنویسیم، این بار قرار است یک رویداد را خودمان کاملاً ایجاد کنیم، برای این کار پس انتخاب اسم رویداد مثلاً (MenuClickedItem) آن را مانند زیر تعریف می کنیم:

سپس باید این رویداد را به شی خود معرفی کنیم تا هنگامی که روی آیتم ها کلیک شد به این رویداد اطلاع داده شود، برای معرفی خط زیر را به کد اضافه می کنیم:
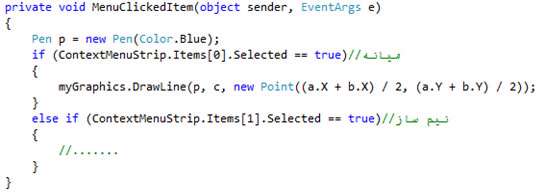
و در نهایت بدنه رویداد را می نویسیم و برنامه را اجرا می کنیم:

تمرین اضافی:
با اضافه کردن آیتم های نیم ساز - ارتفاع و عمود منصف به کنترل ContextMenuStrip و با استفاده از شیب خط عمود و همچنین رابطه نیمساز و عمود منصف که در ریاضیات آشنا هستید برنامه خود را توسعه دهید، برای افزودن هر کدام از این بخش ها به رویداد کلیک منو، از اندیس آن ها استفاده نمایید، برای مثال:

دوران:
ما جهت دوران شکل های رسم شده می توانیم با استفاده از کتابخانه دات نت به راحتی آن ها را دوران دهیم کافیست فضای Drawing2d را با استفاده از using در قسمت بالا فایل اضافه کنیم:

حال یک آیتم به منوی خود اضافه می کنیم و نام آن را دوران می گذاریم و در قسمت رویداد کلیک باید با استفاده از ماتریس دوران آن را دوران دهیم (در سی شارپ با استفاده از کلاس ماتریس و استفاده از متدهای مختلف آن می توانیم به راحتی اعمال بین ماتریس ها را انجام دهیم و از آن ها استفاده کنیم). کد زیر موجب دروان 45 درجه ای شکل می شود:


بخش پژوهش های دانش آموزی تبیان، تهیه: محسن نصرتی
تنظیم: نسرین صادقی
برچسب : آشنایی با گرافیک,آشنایی با گرافیک کامپیوتری,آشنایی با گرافیک کامپیوتر,آشنایی با گرافیک محیطی,آشنایی با گرافیک لپ تاپ,آشنایی با گرافیک تزئینی و محیطی,آشنایی با رشته گرافیک,آشنایی با کارت گرافیک,آشنایی با رشته گرافیک کامپیوتر,آشنایی با مکاتب گرافیک معاصر, نویسنده : فرومی tebyan بازدید : 273