- بررسی اثر میدان های مغناطیسی
- تاثیر کود بیولوژیک بر میزان محصول لوبیا سبز
- دستکش تشخیص فلزات
- سامانه آلاینده های خودرو دستاورد برتر دوره دوم ضحی
- بررسی آلودگی هوای تهران بر میزان تخریب DNA گیاهان مختلف
- نرم افزار آشپزی دستاورد برتر دوره اول فرزانگان 6
- امواج صوتی و دلیل تنوّع صداهای مختلف
- ارزیابی آلاینده های هوا
- تأثیر بی خوابی بر یادگیری و اشتها، دستاورد برتر دوره اول پژوهشسرای جوان
- تنظیم خودکار دمای محیط
آخرین مطالب
امکانات وب

هدف کلی: مقدمه ای بر پروژه های پردازش تصویر
سرفصل های تئوری: باز کردن عکس، استفاده از منو
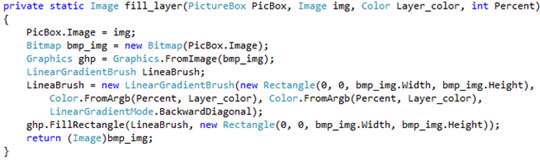
در این قسمت قصد داریم ابتدا یک تصویر را بارگذاری کنیم، سپس با استفاده از دستورات گرافیکی و همچنین کلاس bitmap با تغییرات بر روی تصویر مقداری پردازش تصویر انجام دهیم و در آخر یک پازل تصویر درست کنیم. مهمترین متد جهت کار گرافیکی بر روی تصاویر که در این فصل زیاد استفاده می کنیم متد زیر است:

این متد ناحیه ترسیم ما را محدود به یک کلاس از نوعimage که در بردارنده یک تصویر است می نماید و می توانیم در صورت ترسیم بر روی عکس، تصویر تغییر یافته را ذخیره نمائیم. بنابر این کافیست یک تصویر را در داخل مثلاً picture box لود کرده و با استفاده از همین متد بر روی image آن، با استفاده از دستورات گرافیکی این فصل تغییراتی را انجام دهیم. می خواهیم پس از لود کردن عکس بر روی picture box آن را با توجه به انتخاب رنگ مورد نظر شفاف کنیم یا پس زمینه را مخفی کنیم (به این کار transparent می گویند)
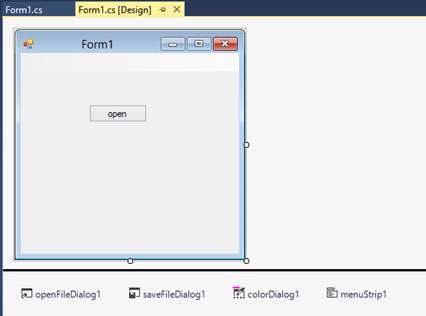
پس لازم است یک پروژه (مثلاً به نام colored layers) از نوع پروژه ویندوزی ایجاد کنیم. حال از جعبه ابزار یا همان tools کنترل های زیر را انتخاب کرده و بر روی فرم بکشید:
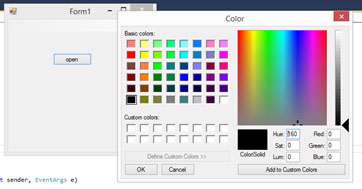
- ColorDIalog
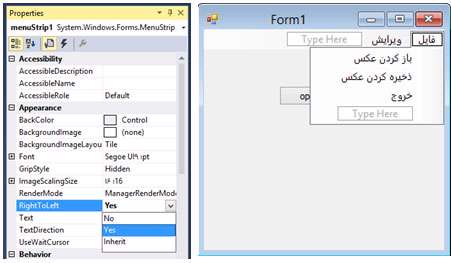
- MenuStrip
- OpenFileDialog
- SaveFileDialog
بعد از اینکه یک فایل عکس را در برنامه لود کردید ممکن است بخواهید تغییراتی در آن ایجاد کرده و نتیجه را ذخیره کنید. در این شرایط بهترین کنترل برای این کار save file dialog است. البته این کنترل اجازه می دهد یک نام و آدرس را برای ذخیره یک فایل در دیسک از کاربر دریافت کنید برای لود کردن یک تصویر لازم است از کنترلی به نام OpenFileDialog استفاده کنیم بنابراین قبل از استفاده از این کنترل توضیح کوتاهی می دهیم:
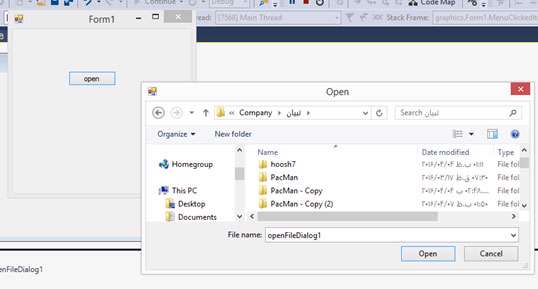
OpenFileDialog: (درصورتی که قبل از پازل گذاشته شود)
این کنترل به برنامه خود قابلیتی اضافه می کند که کاربر با جستجو در درایوهای کامپیوتر و انتخاب عکس مورد نظر عکس را داخل picture box قرار دهیم. برای اضافه کردن این قابلیت در برنامه لازم است از کنترل dialog ها استفاده کنیم. معمولاً در برنامه ها شرایطی وجود دارد که بخواهیم فایلی را انتخاب کنیم یا داده ای را از فایلی بخواهیم.


شما در برنامه هایی نظیر paint و word برای باز کردن و انتخاب فایلی یا ذخیره فایلی با چنین کنترل هایی روبه رو شده اید. این نوع کنترلها به صورت یک مجموعه استاندارد در ویندوز وجود دارد که برنامه نویسان می توانند از انها در برنامه های خود استفاده کنند. مثلا برای دسترسی به پنجره open باید از کلاس OpenFileDialog استفاده کرد .برای استفاده ازاین کنترل لازم است آن را با کشیدن برروی فرم به فرم خود اضافه نمایییم البته باید توجه داشته باشیدکه باکشیدن این کنترل چیزی برروی فرم ما اضافه نمی شود و همینطور کنترل هایی مانند:

Colore Dialog:
ممکن است در مواقعی نیاز داشته باشید که به کاربر اجازه دهید رنگی را در برنامه انتخاب کند برای مثال ممکن است بخواهید از این رنگ در تنظیم پس زمینه فرم یا عکس استفاده کنید همانند مثالی که دراین برنامه برای شما می خواهیم بزنیم نیازبه این کنترل می باشد.

TrackBar:
این ابزار برای مشخص کردن میزان صدا یا روشنایی می تواند مورد استفاده قرار  بگیرد.
بگیرد.
Menustrip:
برای ساختار منویی یک برنامه می باشد همانند contex menu که در پروژه قبل دیدیم حال بر روی Menustrip کلیک کرده و آیتم های فایل و ویراش را همانند شکل ایجاد کرده و بر روی فایل کلیک کرده و سه زیر شاخه به نام باز کردن عکس، ذخیره عکس و خروج و برای قسمت ویرایش آن نیز دو زیر شاخه به نام های انتخاب رنگ و تصویر پیش فرض می سازیم: (با تنظیم ویژگی راست به چپ می توانید آن را مطابق با جریان داده فارسی تنظیم کنید)

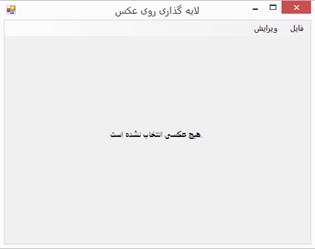
شروع برنامه:
حال یک label را به وسط فرم کشیده و در قسمت خاصیت text آن متن " عکسی انتخاب نشده است " را تایپ می کنیم.

سپس متغیری از نوع Image به صورت سراسری تعریف می کنیم و با تعریف یک تابع که ورودی یک عکس و یک رنگ و مقدار که جهت تغییرات رنگ transparent را بگیرد و پس از transparent عکس مورد نظر را برای ما برگرداند می نویسیم.
قبل از نوشتن بدنه تابع باید یک نکته را در مورد کشیدن اشکال گرافیکی در سی شارپ توضیح بدهیم. همانطور که در جلسات قبل دیدیم جهت کشیدن یک شکل گرافیکی ما از یک آبجکت از نوع pen استفاده کردیم و می توانستیم برای آن رنگ و پهنا تعیین کنیم.
SolidBrush:
اگر بخواهیم سطحی را با یک رنگ بپوشانیم باید از قلمو استفاده کنیم. GDI+ دارای چندین قلمو است و ساده ترین قلمو که معمولاً استفاده می شود SolidBrush می باشد.
Hashbrush:
سطح دیگری از قلموها hashbrush است که یک ناحیه را با یک الگو پر می کند که در فضایی به نام Drawimg2D قرار دارد.
Linear Gradient Brush:
و در صورتی که بخواهیم رنگ در امتداد مسیری در اطراف ناحیه ای که با رنگ پر می شود تنوع پیدا کند از این قلمو استفاده می کنیم. با استفاده از این قلمو می توانیم عکس را transparent نمائیم. و سپس تابع مورد نظر را می نویسیم:
بخش پروژه های دانش آموزی تبیان، تهیه: محسن نصرتی تنظیم: نسرین صادقی
برچسب : آشنایی با گرافیک,آشنایی با گرافیک کامپیوتری,آشنایی با گرافیک کامپیوتر,آشنایی با گرافیک محیطی,آشنایی با گرافیک لپ تاپ,آشنایی با گرافیک تزئینی و محیطی,آشنایی با رشته گرافیک,آشنایی با کارت گرافیک,آشنایی با رشته گرافیک کامپیوتر,آشنایی با مکاتب گرافیک معاصر, نویسنده : فرومی tebyan بازدید : 284
لینک دوستان
- کرم سفید کننده وا
- دانلود آهنگ جدید
- خرید گوشی
- فرش کاشان
- بازار اجتماعی رایج
- خرید لایسنس نود 32
- هاست ایمیل
- خرید بانه
- خرید بک لینک
- کلاه کاسکت
- موزیک باران
- دانلود آهنگ جدید
- ازن ژنراتور
- نمایندگی شیائومی مشهد
- مشاوره حقوقی تلفنی با وکیل
- کرم سفید کننده واژن
- اگهی استخدام کارپ
- دانلود فیلم
- آرشیو مطالب
- فرش مسجد
- دعا
- لیزر موهای زائد
- رنگ مو
- شارژ